WordPressテーマ「JIN:R」でブログ開設をレビュー


パソコン苦手だけど、おしゃれなブログで情報発信したいな

商品やサービスのPRと問い合わせ先の窓口になる程度で、ホームページ作りたいな
でも、ブログやホームページを自分で開設するなんて無理じゃないの?

ブログやホームページを開設するには、ホームページ制作会社にお願いしないといけないと思っていませんか?
私は平凡な元会社員で、パソコンを使うのは、仕事では調べごとしたり報告書の作成をしたりする程度。プライベートでも、ネットショッピングやSNSを見る程度でした。
この記事では、そんな平凡なITに詳しくない初心者が経験した、
- WordPressでJIN:Rという有料テーマを使ってブログを開設した方法
- ブログ開設の作業を体験したレビューのまとめ
をシェアします。
この記事を読めば、次の3つがわかります。
- 普通の人でも直感的な操作で、自分のWebサイトを開設する方法
- ワードプレステーマJIN:Rが、初心者フレンドリーで美しいデザインができること
- 当サイトはどのようにブロックを組み立ててできているのか
ブログやコーポレートサイトを開設して、情報発信を始めたい初心者の方は、ぜひ最後まで読んでいってください。
美しいデザインを一瞬で実現する WordPressテーマ
はじめに「WordPressでブログで開設する」とは
そもそも、「WordPressでブログ開設する」とは、どういうことですかと思いますよね。専門的に詳しく説明する知識がないので、すごく大雑把に説明します。
WordPressでブログ開設すると、自分で考えたURLのブログ(ホームページやWebサイト)を持つことができます。オリジナルのURLなので、アメーバブログやFC2ブログ、またはnoteのような無料のものとは違い、完全に自分のものです。もちろん、InstagramやX(Twitter)などSNSとも違います。でも、SNSとは共存が大切です。
オリジナルのブログを開設するには、次の4つが必要です。
- レンタルサーバーの契約をする
- オリジナルのURLを取得する
- WordPressをインストールする
- WordPressテーマのインストールと設定をする
レンタルサーバーの良し悪しを語る知識がないので結論だけ伝えると、ConoHa WINGで契約すれば問題ないです。価格も安いし、使っている人も多いサーバー会社なので失敗はないでしょう。
レンタルサーバーを契約すると
- 手順通りに進めばURLの取得できる
- WordPressを簡単にインストールできる
このようなサービスがあるので、
取得したいURLの候補だけ考えておけば、拍子抜けするほど簡単に終わります。
ConoHa WING のホームページでプランを確認する最後のWordPressテーマ選びが種類が多くて1番迷うところです。
そこで、このブログで使っている「JIN:R」が初心者にも優しくて、美しく作れるのでおすすめします。
これがこの記事で伝えたい本質です。
ダイビングデイズコーディネーターのデザイン設定

IT系とは縁のない生活をしていた初心者が、どのようにして「JIN:R」でブログを作っていったのかを説明していきます。
私がしたことといえば、次のステップをJIN:R MANUAL の内容を見ながら作業しただけです。
ダウンロードしたJIN:RをWordPressにインストールして、有効化するだけです。
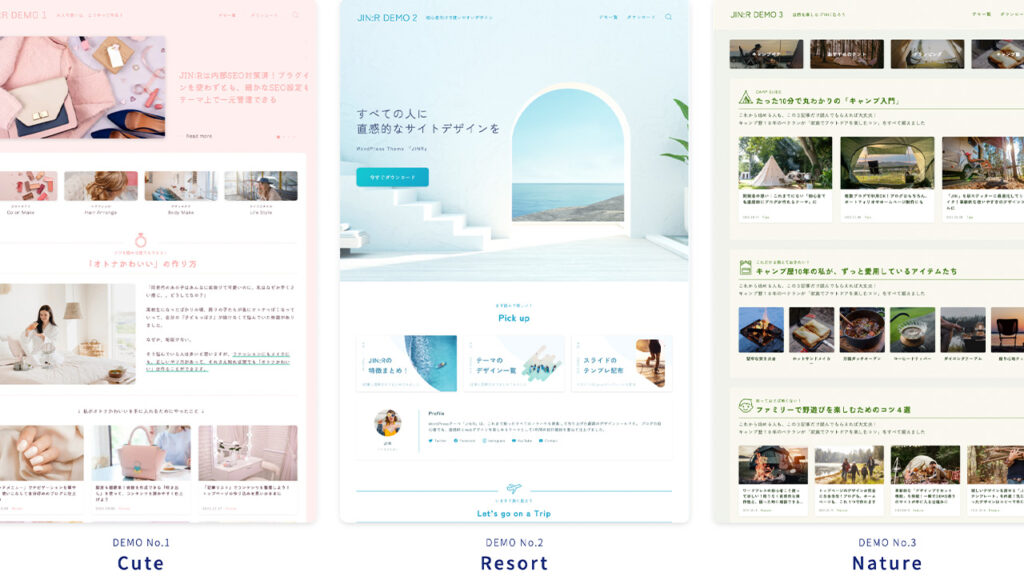
「デザインプリセット」のメニューから選択すると、同じようにできあがります。
ただ、画像は自分で用意する必要がありますよ。
当サイトは、上の写真の真ん中にある「DEMO No.2 Resort」をインポートしました。
DEMOごとに必要な設定を解説するマニュアルが用意されています。
表示させたい内容を追加したり、メニューを並び替えたりが簡単にできます。
詳しくは次で説明しますね。
当サイトのこだわりポイント
ダイビングデイズコーディネーターでは、トップページとカテゴリーページ、記事内のボックスにこだわりポイントがあります。
トップページへのこだわり

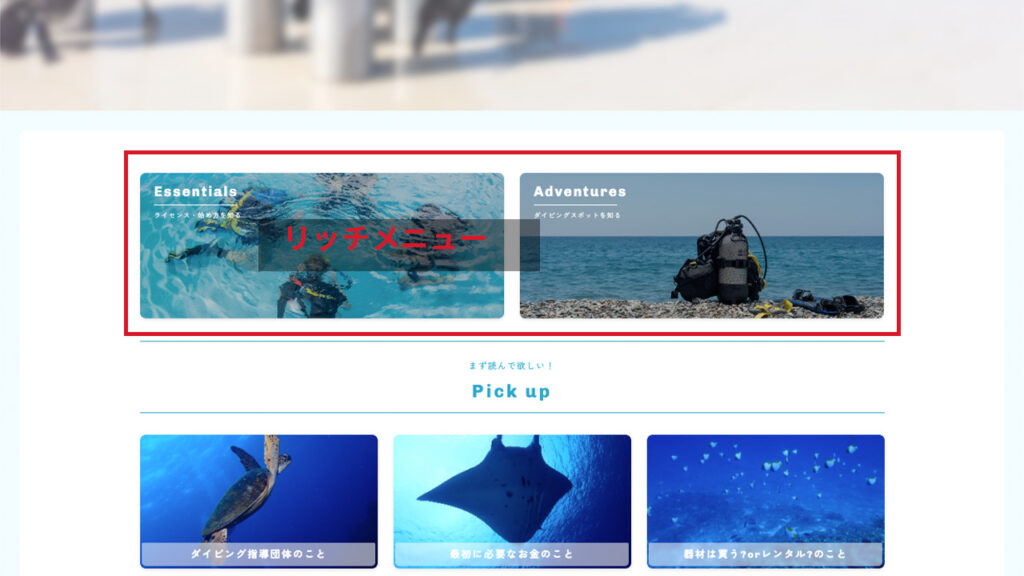
画面上部の大きな写真の下に、カテゴリーへの入り口になるように「リッチメニュー」を追加しました。
写真を何個並べるかや写真の大きさも選べます。そして、白文字で書かれているタイトルの見せ方も選択ができます。

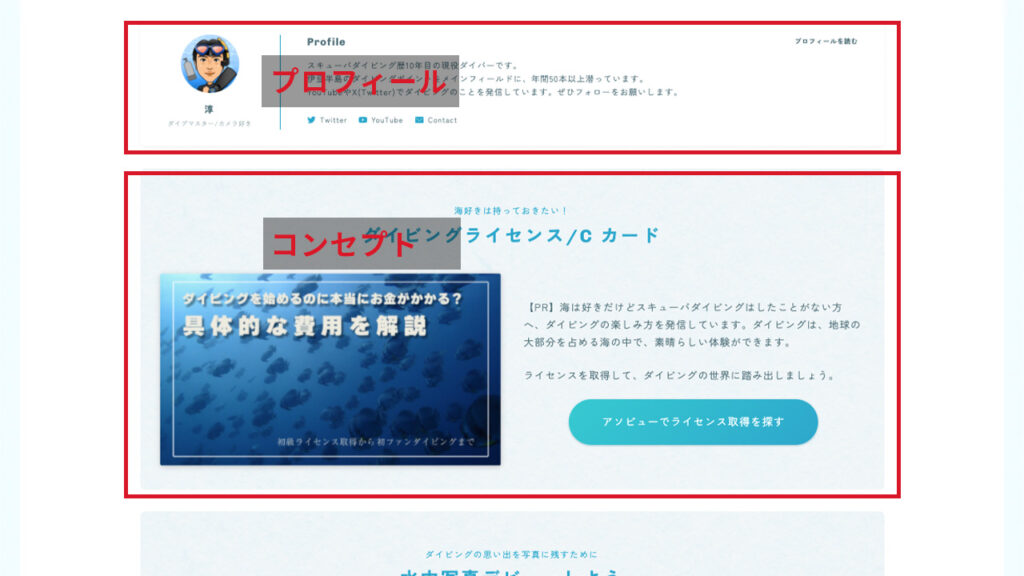
PRするボックスの「コンセプト」を増やしたいと思ったので、「プロフィール」と上下を入れ替えました。今では、コンセプトは3つ並べて、特に伝えたいことをわかりやすくしています。

トップページの1番下に、「検索」と「デザイン見出し」、「ナビゲーションメニュー」、「タグクラウド」を追加しました。
より多くの記事に簡単にアクセスできればいいなと思って組み立てました。
トップページで見えるとことですが、厳密には違う場所の設定ということを補足としてお伝えしておきます。
カテゴリーページへのこだわり
「JIN:R」では、カテゴリーページをただ記事を並べるだけではなく、記事化してきれいに見せられます。

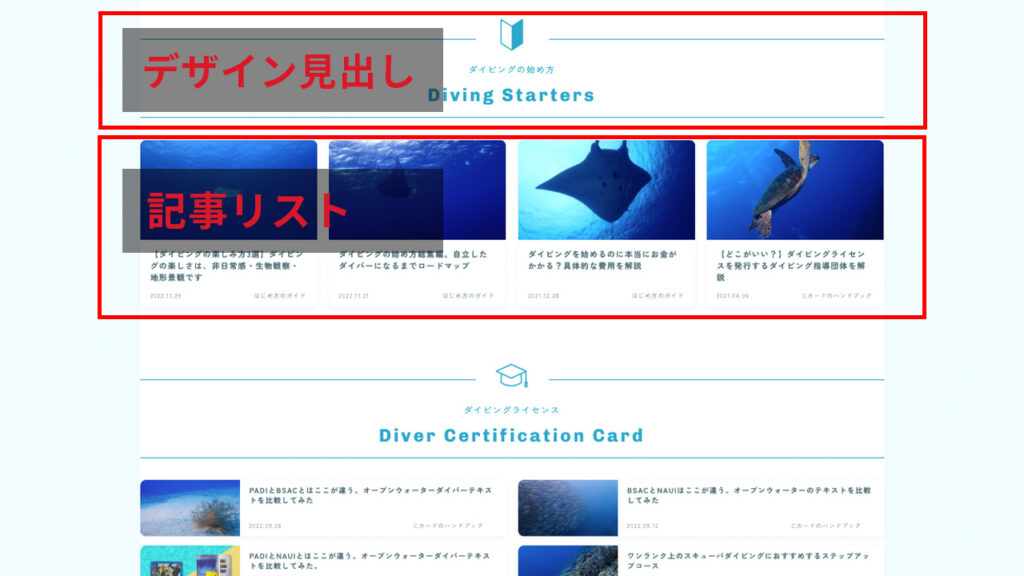
カテゴリーページは、「デザイン見出し」と「記事リスト」を1セットにして、4セット並べています。記事リストは表示する数など、個々に設定を変えています。
デザイン見出しのブロックを入れるとそれだけでキレイに見えるので、とても気に入っていてたくさん使っています。アイコンは、JINR(JIN)のオリジナル400種から選べ、表現力がすごいです。
記事でのこだわり(お気に入りポイント)

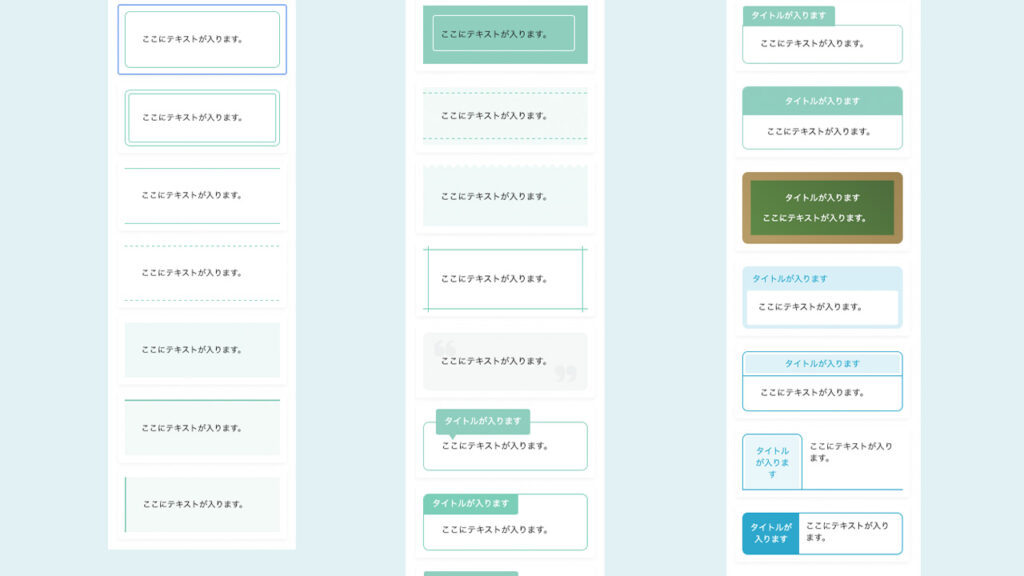
記事内で使える「ボックス」の種類が豊富で、表現力が豊かなことがとても助かります。
ここにテキストが入ります。
「タイトルがはります」と書いてないデザインでも、このようにクリックひとつでタイトルを追加できます。タイトルありを選ぶより、すっきりしていてよく使います。

アイコンボックスも用意されています。
ボックスの色やアイコンも簡単に変更できるので、アイデア次第でいくらでも作れます。
ブロックエディタであることの良さ
「JIN:R」は新エディターのブロックエディタに完全対応したWordPressテーマです。
エディターというは、記事を書いたりデザインを調整するためのツールです。つまり、手軽にブログの内容を編集できる機能のことです。ブロックエディタはその名の通り、ブロックを組み立てるように書いたり、デザインしたりできます。
ダイビングデイズコーディネーターのこだわりポイントも、全てJIN:Rで用意されている機能を組み込んだり並び替えをしただけです。もちろん、プログラムを書くこともなく、選択肢の中から選んだだけです。
- 自由にデザインの変更ができる
- 目的に合わせて完成度を高められる
このようなことが、初心者でも表示したいものを選んで並べるだけで、できてしまうのはすごいです。詳細なマニュアルがあるので、カスタマイズするのにも迷わないです。
JIN:R MANUAL はこちらからご確認いただけます。JINからJIN:Rへの移行レビュー
実は、当サイトは「JIN」でブログをスタートして、その後「JIN:R」に移行しました。
JINからJIN:Rに移行を後押ししたこと
- ブログもコーポレートサイトもポートフォリオも作れる
- DEMOがとてもおしゃれだった
- 移行プラグインがあるので難しいことが不要
いずれは自分のショップを持ちたいという野望を持っていたので、コーポレートサイトも作れるとあり、DEMOもあることは大きな決め手になりました。
「JIN:R」は買い切りで複数サイトに使用できるので、1ライセンス購入すればブログもコーポレートサイトも作れます。これは金銭的にも良いなと思ったのです。
公式サイトのDEMOの種類が多くておしゃれだったことと、それが「デザインプリセット」で簡単に設定できることが初心者の私には魅力的に映りました。
「JIN:R」を使ってみたいなと思ったけれど不安だったのが、JINからJIN:Rへの移行です。その点も移行プラグインがあり不安なくできることも安心材料になりました。
JIN:R のDEMOはこちらからご確認いただけます。JIN:Rに移行プラグインで起きたトラブル
JIN:Rに移行した2023年2月時点では、「JIN」のデモから変更をほとんどしてなくて、まだ記事数も少なかったです。
そのためか、気が付いたトラブルは3つだけでした。
設定していた見出しとボックス、リストのデザインが引き継がれていないことです。
トラブルといっても文字化けをした訳ではなく、背景色がなくなったりデザイン性が落ちてしまったという内容です。一つ一つを手直ししたので手間がかかりましたが、読者に明らかに不利益を与えるトラブルではなかったです。
JIN:Rを使用してみた感想
私が2023年2月から「JIN:R」を使い始めて感じたことを、つらつらとお伝えします。
プログラムコードを書く必要はないのはもちろん、細かくこだわりを出さなければ、コピー&ペーストも不要です。多少のこだわりやオリジナリティを出すのは、用意された機能の選択肢から選ぶだけで実現可能です。
デザイン見出しやアイコンボックス、グローバルメニューなどで使えて、アイキャッチになりオリジナリティを高められます。
他のWordPressテーマと比較して足りない機能を指摘するレビュー記事を見かけます。WordPressテーマに詳しい方が比較しているので、確かに搭載していない機能で中・上級者の方には必要なものかもしれません。
でも、今のところ困ったことはないです。それどころか「JIN:R」の機能を全部使えている気もしないです。完全初心者が対象で、直感的な操作で美しいブログを作れることがコンセプトなので、他のWordPressテーマとのペルソナの違いなのではないかと思ってます。
JIN:Rの前身である「JIN」は今でも購入できます。そしてJIN:Rよりも安いです。でも、これから始める方は、「JIN:R」で始めることをおすすめします。
「JIN」は、クラシックエディターを使用しています。そのため、この記事で説明したような使用感とは全く違います。今はブロックエディターが主流になっていて、クラシックエディターはサポート終了の方向です。これから始める初心者が、わざわざクラシックエディターを選ぶ理由はないでしょう。
JIN:Rの概要
| 商品名 | WordPressテーマ「JIN:R」 |
| 販売価格 | ¥19,800 「JIN」のユーザーには優待割引あり |
| 動作環境 | WordPress 6.0 以上 PHP 7.4 以上 Windows 10 / Mac OS 10.15 / iOS 16.0 / Android 10.0以上 Chrome 106 / Safari 16.1以上 |
| 決済方法 | クレジットカード(VISA / Master /JCB /AMEX) Apple Pay / Google Pay |
| 付帯特典 | 業界最大級のブログコミュニティ 「BlogCamp」に無料参加可能 |
| その他 | ・購入者が所有する複数サイトでご利用いただけます。 ・同居する家族間なら、1ライセンスをシェアできます。 |
| 販売元 | 株式会社CROOVER |
美しいデザインを一瞬で実現する WordPressテーマ
コーポレートサイトの開設について

コーポレートサイトの話題に、全然触れずに来てしまいました。まだ、コーポレートサイトの開設をしていないので、詳しくレビューができない状況です。
公式サイトには、コーポレートサイトのDEMOが3種類あります。この中から選んで、「デザインプリセット」のメニューから選択して、デザイン設定をすれば簡単にスタートできます。マニュアルもありますので、手順で迷うことはないです。
ブログと操作性は同じで、表示したいブロックを組み合わせてカスタマイズできます。ボタンを設置して外部のサイト、例えばLINE公式や予約サイト、グルメサイトのページにリンクもできます。
おすすめできる人
「JIN:R」はこのような方々におすすめできるWordPressテーマです。
- パソコンには自信がなけれどブログで情報発信したい人
- ホームページ制作会社に依頼するほどではないけれど、ホームページを作りたい人
- 美しいサイトを直感的な操作で作りたいと思っている人
- 仲間と一緒に頑張りたい人
私のようなIT系ではない普通の人でも、こんなにも整ったブログサイトを運営できています。
「JIN:R」を購入した人はブログコミュニティ「BlogCamp」に参加して、仲間に相談したり一緒に学ぶ場があります。
Webのことに詳しくないけれど情報発信に力を入れていきたい人に、「JIN:R」はとても心強い味方になってくれます。
さいごに
当サイト、ダイビングデイズコーディネーターで使用しているWordPressテーマ 「JIN:R」のブログ解説レビューでした。
拙い説明でしたが、魅力は伝わりましたでしょうか?
この記事は、「JIN:Rの概要」に使用した表以外の全てをJIN:Rオリジナルブロックなど標準の機能で執筆しました。難しいことが分からなくても、これほどの多彩な表現が可能なのが、「JIN:R」です。
- 初心者が
- 直感的な操作で
- 美しいブログが作れる
これから益々、情報発信が大切になってきます。プラットフォーマーに左右されない情報発信ツールを持つことを検討してみてください。
とは言えGoogleからは逃れられそうもありませんが。
では、また。

WordPressを使ってWebサイトを構築する方法をまとめた「ウェブ組み立て工房」というサイトを開設しました。自分のサイトを持つことに興味がある方はぜひ参考にしてください。

